Halden's Internship Week 7
July 12, 2024 by Halden Kavanagh
Hello again! It’s hard to believe I’ve already been at Razoyo for 7 weeks. This week was a blend of tackling new challenges and refining existing components, making it another productive period.
I started off the week by adding data bindings to my flowbite components, making them editable for users in CloudCannon. I managed to get them all simply data bound, only adding text, images, and links. I will need to go back later and add more in depth edibles such as rich text, styling options, and more.
I also spent time doing various styling updates to the site, adding new components, and integrating Flowbite to enhance the component creation process. I’m excited to dive deeper into flowbite, as they have this cool feature where a figma component can be transferred into a tailwind styled html component. It’s been another productive week, and I’m excited to continue refining and enhancing the website.
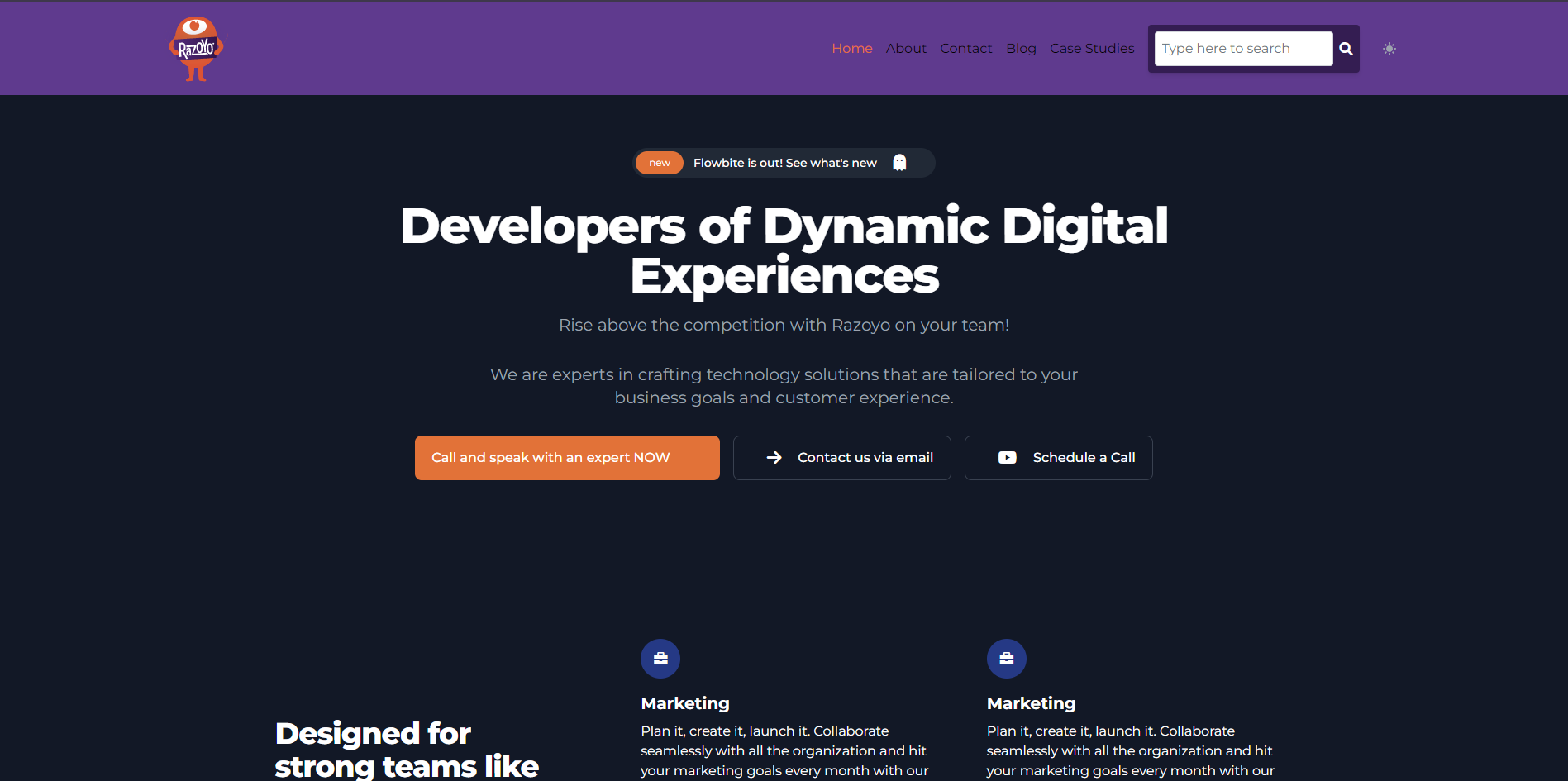
A high point was when I added dark mode in. While it took me a little bit to figure it out, tailwind makes it very straightforward, and once it was established, everything went very well. The flowbite components already include dark mode, so all I had to do was change the colors of the blog pages, navbar, etc… Once the dark mode was working, it was a huge relief. To tell the truth, I added dark mode more for myself. I needed to save my eyes from burning out while developing a white website, and it was a pleasant surprise when it turned out so well.

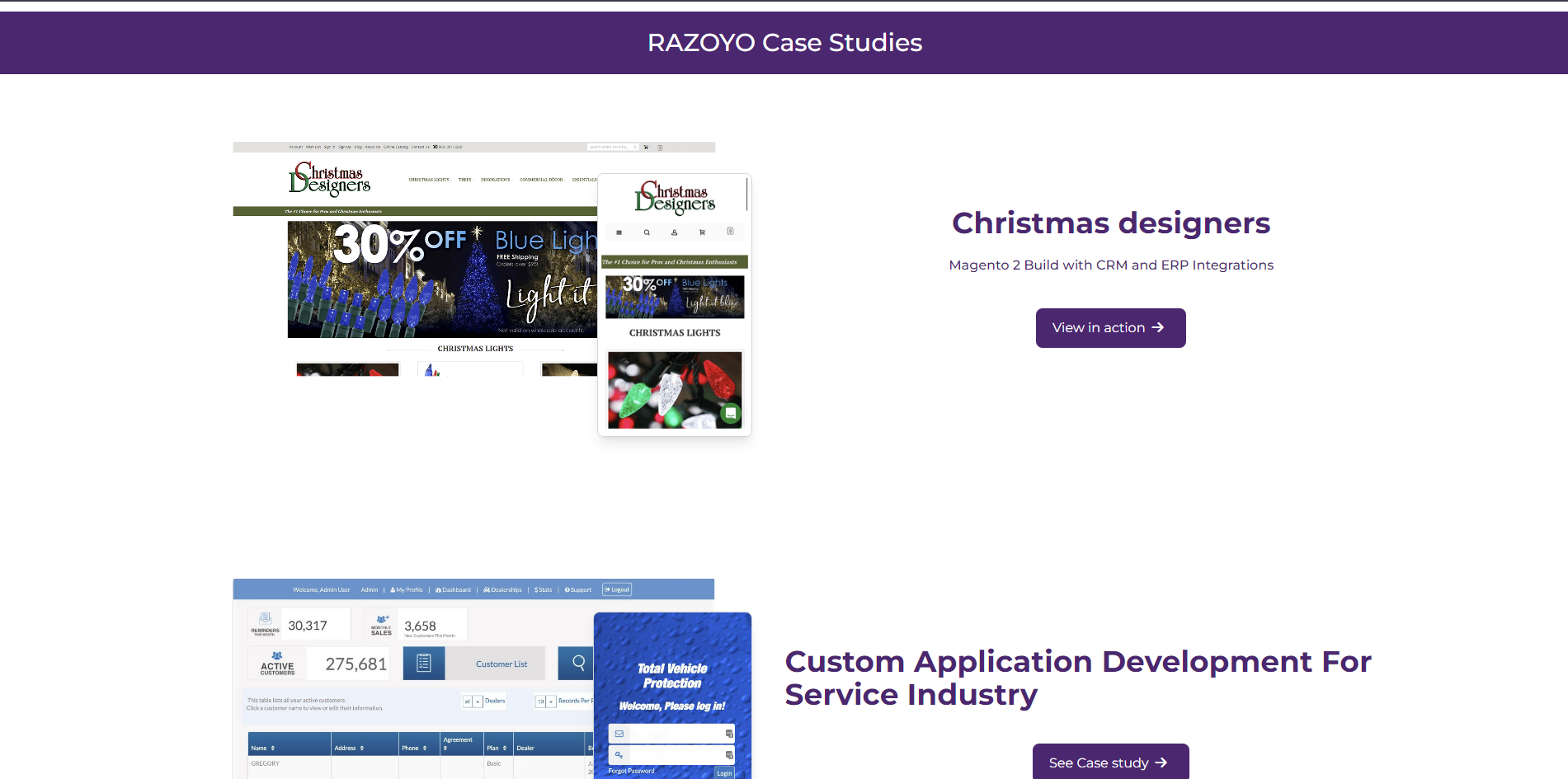
My main project of the week was the case study page. It’s pretty much a kind of portfolio for the company, including testimonials and descriptions of what Razoyo has done for various companies. Initially, I wanted to set up all sections as bookshop components. However, I quickly realized how troublesome this approach is. Users would need to create the case study, feature component, testimonial, and tile all separately, and rout them, leaving a lot of room for error. I decided to go with more of a blogpost type system using partials rather than bookshop components. When creating a case study, you will be able to choose if you want it to display in the feature section, tile section, and if there are any testimonials. This removes a lot of the work involved in this, and it removes the need for manual routing.

Explore with AI:
These links open AI platforms with pre-written prompts about this page.