Halden's Internship Week 8
July 19, 2024 by Halden Kavanagh
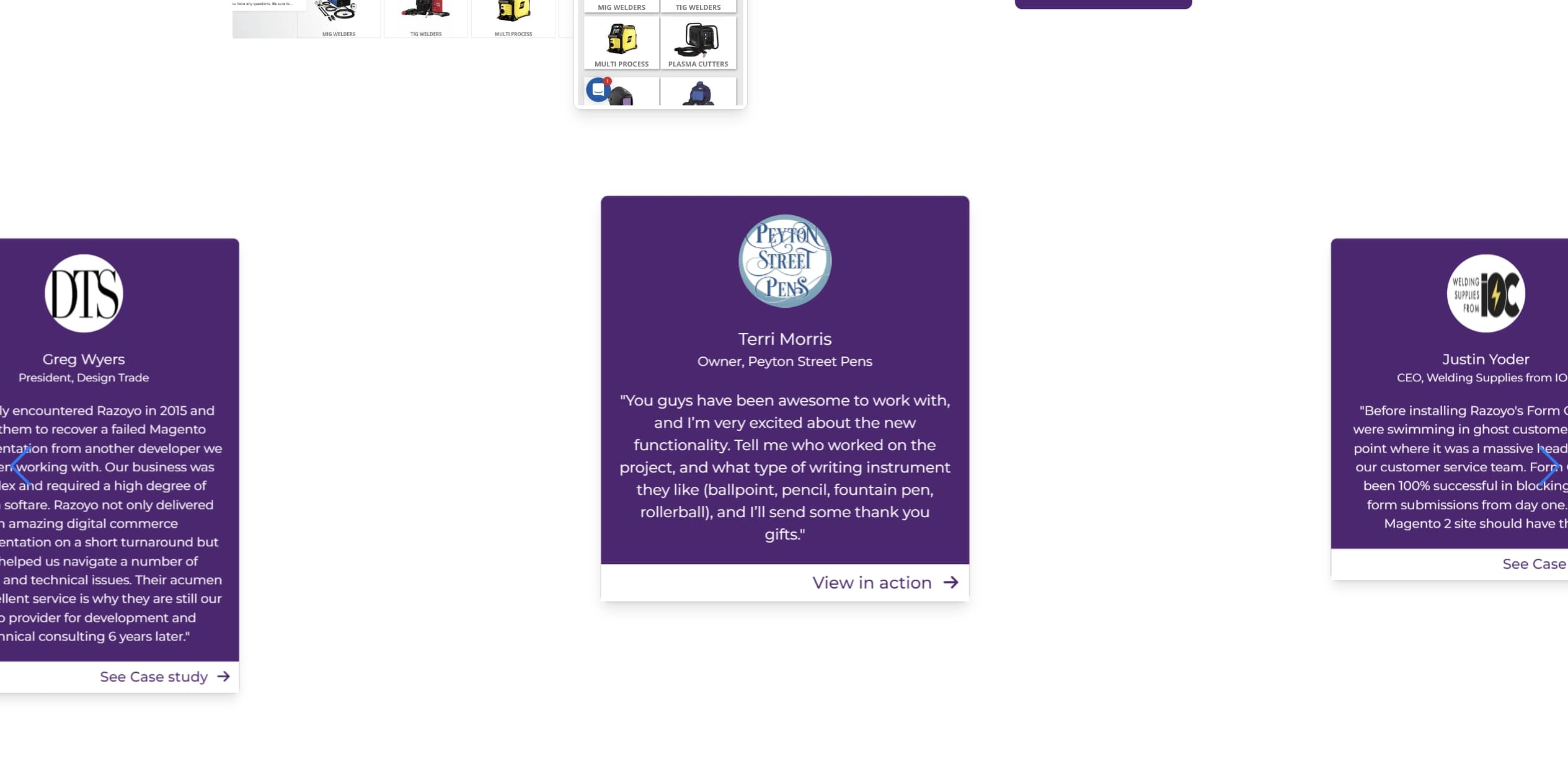
Hey, reporting back for week 8. Two thirds of my internship have passed, and I am very pleased with the progress made to the site. I started off the week by wrapping up the case study page, importing swiper for the testimonial slider, and adding in the case study data. Once I got that done, the case study system was pretty much good to go.
I had two problems this week to solve.

First, when going through the repository, I realized that 2 years worth of posts were not organized properly. The images are meant to be saved in a folder based on their respective post like images/posts/post-1-title/post-1-image. This was not the case, and all images were being uploaded directly to the root of the posts folder. It took some time messing around to figure it out, but I eventually discovered a flaw in my importing process. When creating a post in CloudCannon, I would create the post and immediately add in the images and content. My CloudCannon configuration uses the title of the post as the title of the folder images will be saved to. By not saving the post before adding images, the post title would upload at the same time as the images, so there was no post title for CloudCannon to use for organization of assets. I binge added a lot of posts, so it took a while to go through and organize all of the images, but I eventually got them all organized. In the future, I have to be sure to save the post before importing images.
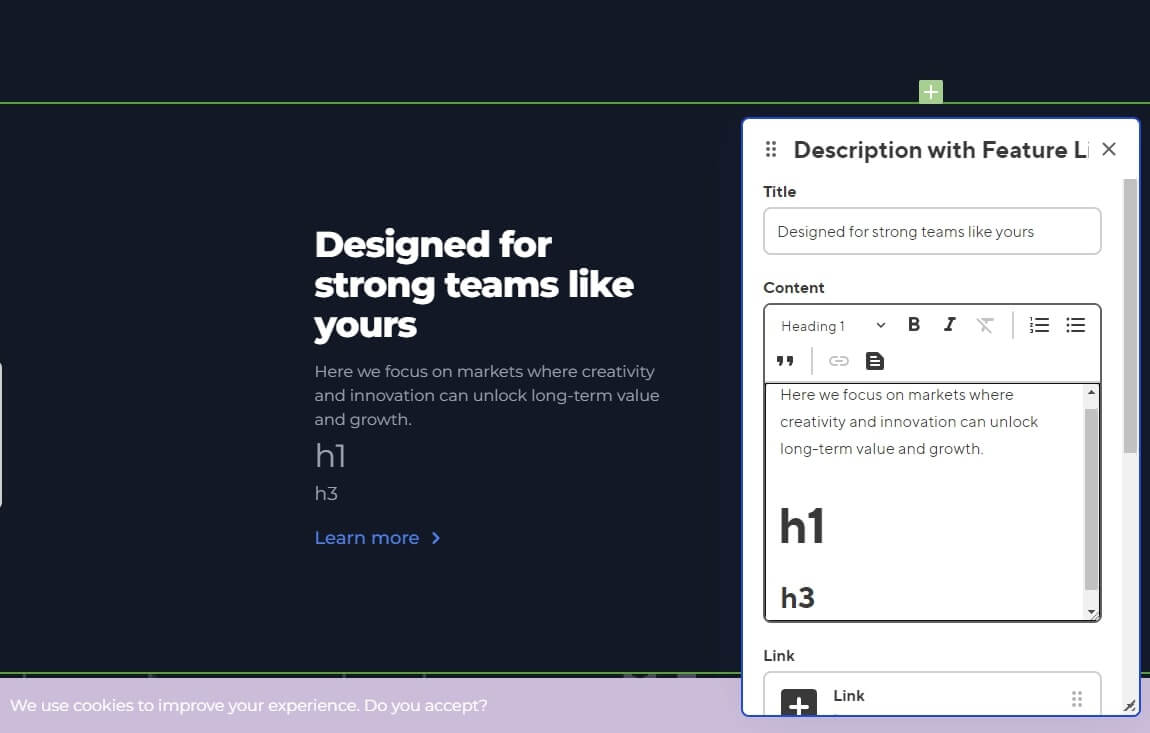
My next problem was with the rich text added through CloudCannon. CloudCannon includes rich text as an editor option, similar to multi select and checkbox. It gives the user a nice little text editor where they can change text sizing, styling, images, and much more. This feature is going to be a big part of the content creation process, so it is important to get it in. Adding the rich text editor to a text section of a post was simple enough, however once in, none of my styles are applied. All sizes of text appeared as the same size, and no list styles were applied. I went down multiple rabbit holes over multiple days trying to resolve this. It wasn’t until I reached out to one of Razoyo’s developers that I realized what was wrong. Five minutes after reaching out for help I figured it out, it was a small typo messing up the whole thing.

When I was in the bootcamp, my teachers told me about the concept of a rubber duck. Essentially it is a little toy or figure devs use. Most of the time, problems are not as complicated as they seem, and simply saying the problem out loud will make the issue clear. By treating the “rubber duck” as a coworker, and explaining the problem out loud, issues can be solved without the need for another person to look at it. A rubber duck would have definitely come in handy today. I moved a little figurine from my side table to my desk. He will be my new rubber duck.

Outside of resolving the problems above, I made a lot of small improvements to the site, including styling changes, importing more components, enhancing content editing capabilities, and styling to the blog post pages. I still got alot done despite the troubles, though I wish I would have seen my typo in the rich text, and noticed the file upload problem sooner.
Explore with AI:
These links open AI platforms with pre-written prompts about this page.