Halden's Internship Week 11
August 9, 2024 by Halden Kavanagh
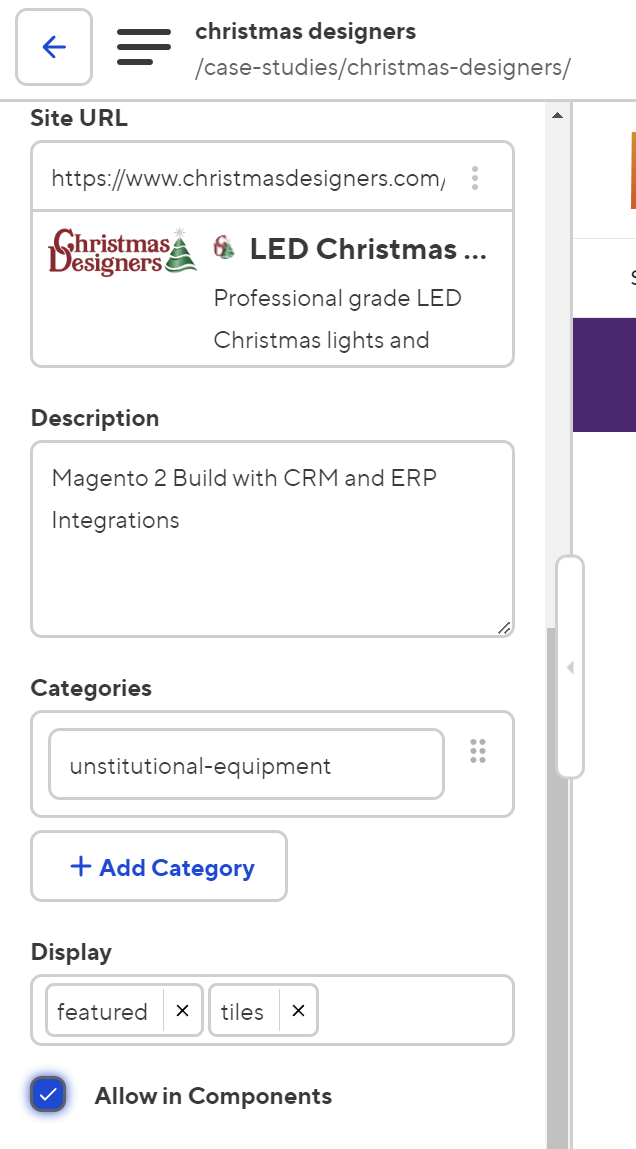
This week, I focused on enhancing the blog and case study systems by introducing a new feature: a checkbox in the front matter called, "allow in components." When this checkbox is selected, a script runs to identify these items and compiles their data into a site data file. This setup allows components to safely access and display the relevant blog posts or case studies, avoiding last week's context issues.
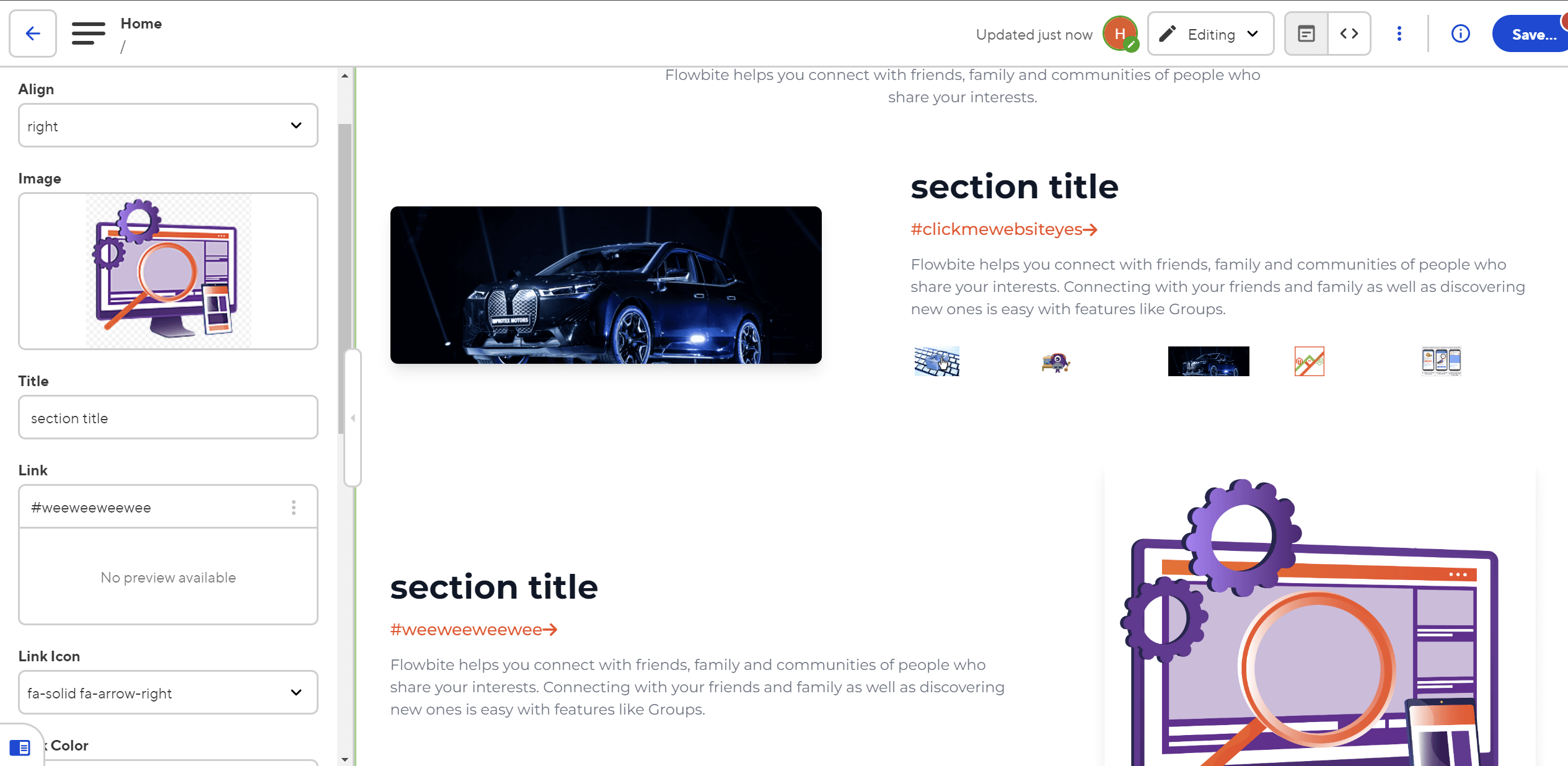
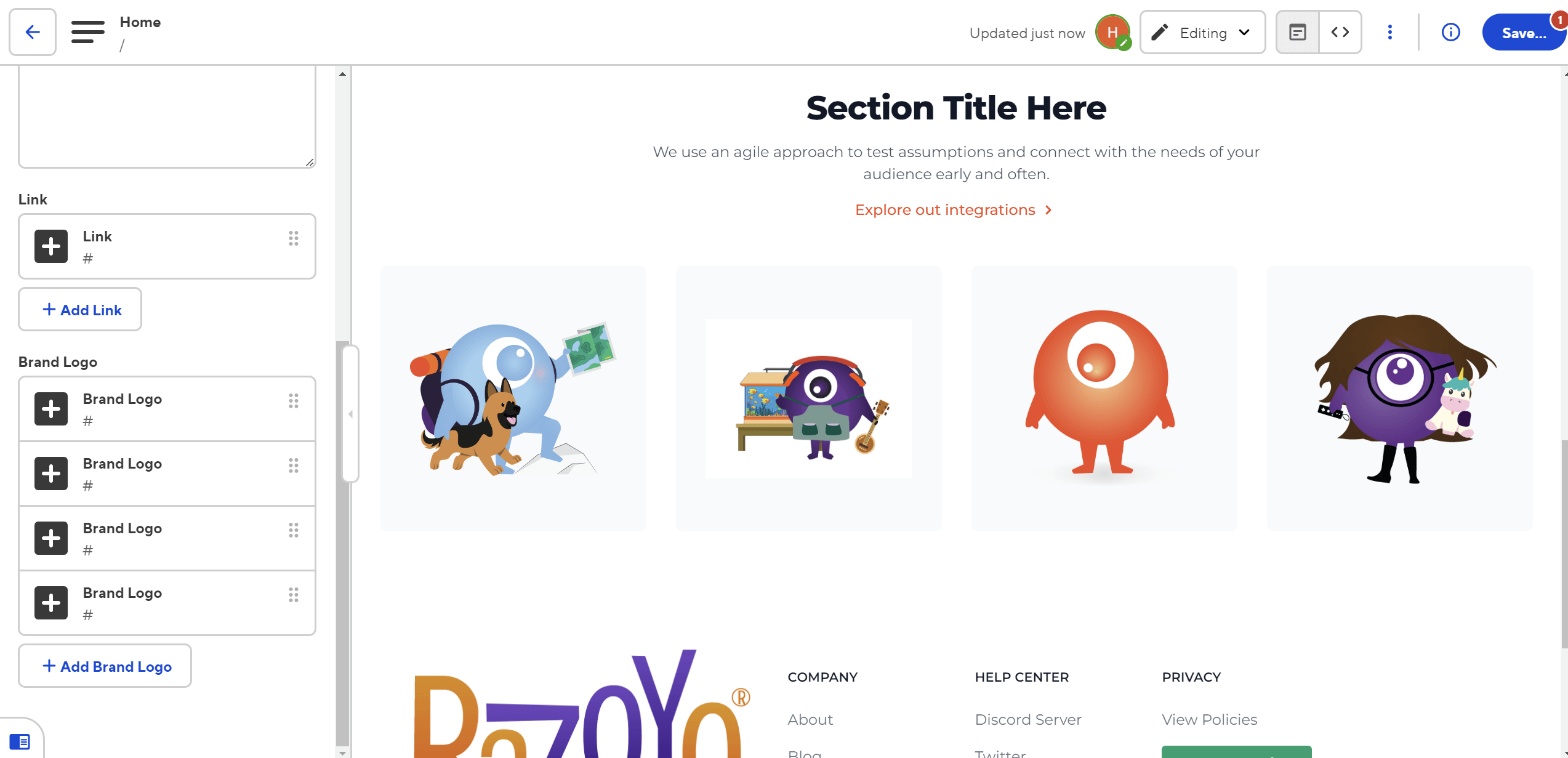
In addition to this, I integrated portfolio components and completed the necessary data bindings. To ensure everything functions as expected, I did a thorough review of all components, making sure their data bindings were complete and ready for content creation.
With these improvements in place, the site is better equipped for the next stages of development. It’s hard to believe I’m nearing the end of my internship — time has flown by, and I’m eager to see the final results of all this work.



Explore with AI:
These links open AI platforms with pre-written prompts about this page.